さて。AppleSceript から Cocoa フレームワークの各機能を利用するこの企画(?)も今回で 5 回目となりました。
...なったのですが、AppleScript に関連する話題が WWDC で発表されましたね。OS X 10.10 から JavaScript でも OS X の自動化を行うことができる、と。
まぁ、長く AppleScript を触っている人にとって特別に目を引くような話題でもなんでもありません。JavaScript OSA ってものは、古くからありましたし(今はもうないのかな?)。それよりも気になるのはリリースノートを読んでいる限りでは PyObjC や RubyCocoa と同等の機能を持っているっぽいことです。
現状の AppleScript では Cocoa の機能呼び出しがスクリプトライブラリのみという制限付き。この制限が JavaScript にないのなら、JavaScript を積極的に利用する。AppleScript でも同じように機能が拡張されるといいのにな。
さらに JavaScript と AppleScript の混在ができればもっといいのにな。
Swift?
なにそれ?
おいしいの?
まぁ、ベータの Yosemite を入れればすぐに分かるんですけどね。
閑話休題。
しかし、ねえ...。ここに書いていることが Yosemite 以降、使えるのかどうか、知識が役に立つのかどうか、といったことが甚だ気になり、ブログ更新するのが億劫になるんだけど、AppleScript 自体はまだまだ現役で使えるのでがんばって更新します。
っていうか、楽になるのならなんでもウェルカムな姿勢なので、JavaScript という選択肢が増えることは大歓迎です。
おっと。また話が逸れてます。
文字列から特定のデータを抜き出す...。URL やメールアドレス、日付や電話番号などですね。この手のことがしたいなら、Automator を使えば簡単にできます。

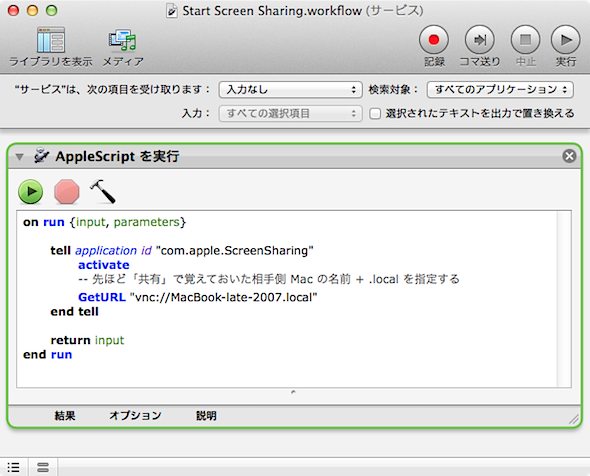
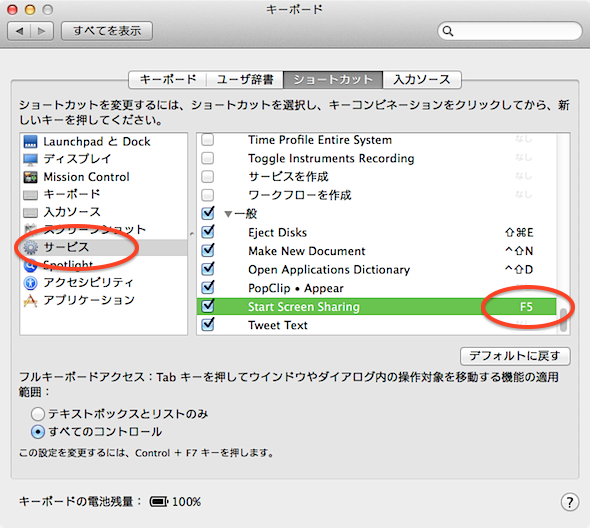
このようなサービスを作っておけば、
- 文字列を選択
- コンテクストメニューでサービスを呼び出す
- URL がクリップボードにコピーされる
ってことができます。
こういった情報を抜き出すのに利用されているのが、NSDataDetector。 NSRegularExpression のサブクラスです。
NSDataDetector なんていまさら...な感が否めませんが、使ってみます。
NSDataDetector は抜き出したいデータを複数指定することができます。抜き出せるのは、日付、住所、URL、電話番号、飛行機などの運航情報。
- NSTextCheckingTypeDate
- NSTextCheckingTypeAddress
- NSTextCheckingTypeLink
- NSTextCheckingTypePhoneNumber
- NSTextCheckingTypeTransitInformation.
Objective-C ではビット演算子で複数を指定することになるのですが、AppleScript にはビットを操作するような演算子はありません。
こういうときどうするかというと...、単純に足してしまいます。なんだか乱暴な感じがしますが、これでいいのです。以上をふまえてライブラリを作成します。
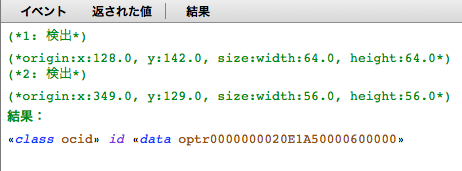
このライブラリを次のようにして利用します。抜き出すデータの種類はリストで渡します。
一定の書式に従っていないデータは抜き出せないという制限はありますが、十分に利用できますね。